이 문서는 파이썬에서 셀레니움 네이버 블로그 엘레먼트가 찾아지지 않을 때 셀레니움(selenium)의 프레임 처리에 관한 내용을 담고 있습니다. 셀레니움 전반에 관한 내용은 셀레니움 크롤러 기본 사용법 을 참조하고, 해당 문서에서 각 파트에 대한 세부 내용을 설명하는 링크를 확인할 수 있습니다.
크롤링이 안되었다면 그 이유는
네이버 블로그에 일부분을 스크랩하고 싶은데 블로그 내용이 분명이 브라우저에 보이는데 이상하게도 엘레먼트를 찾을 수 없다는 NoSuchElementException 이 뜨는 경우가 있다. 네이버 블로그 뿐만 아니라 어느 사이트를 가더라도 이러한 문제가 발생하면 해당 페이지에 <iframe> 이라는 태그가 있는지 부터 확인해야 한다.
프레임이란
우리는 HTML 의 내용을 확인한다. 그런데 프레임 태그는 쉽게 설명하자면 HTML 안에 또 다른 HTML 을 넣은 것과 마찬가지이다. 셀레니움에서는 이 프레임 태그가 있는 페이지에서는 프레임 태그 안에 있는 내용은 볼 수 가 없게 되어있다. 그것을 보려면 프레임을 이동시켜준 다음에 엘레먼트에 접근해야 한다.
프레임 찾는법
네이버 블로그나 네이버 카페 둘다 프레임 태그를 쓴다. 뿐만 아니라 그 외 어떤 사이트던지 크롤링을 할 때 엘레먼트를 찾지 못하면 일단 프레임 태그가 있는지부터 무조건 살피자. 프레임 태그가 있는지 살펴보는 방법은 아래와 같다.

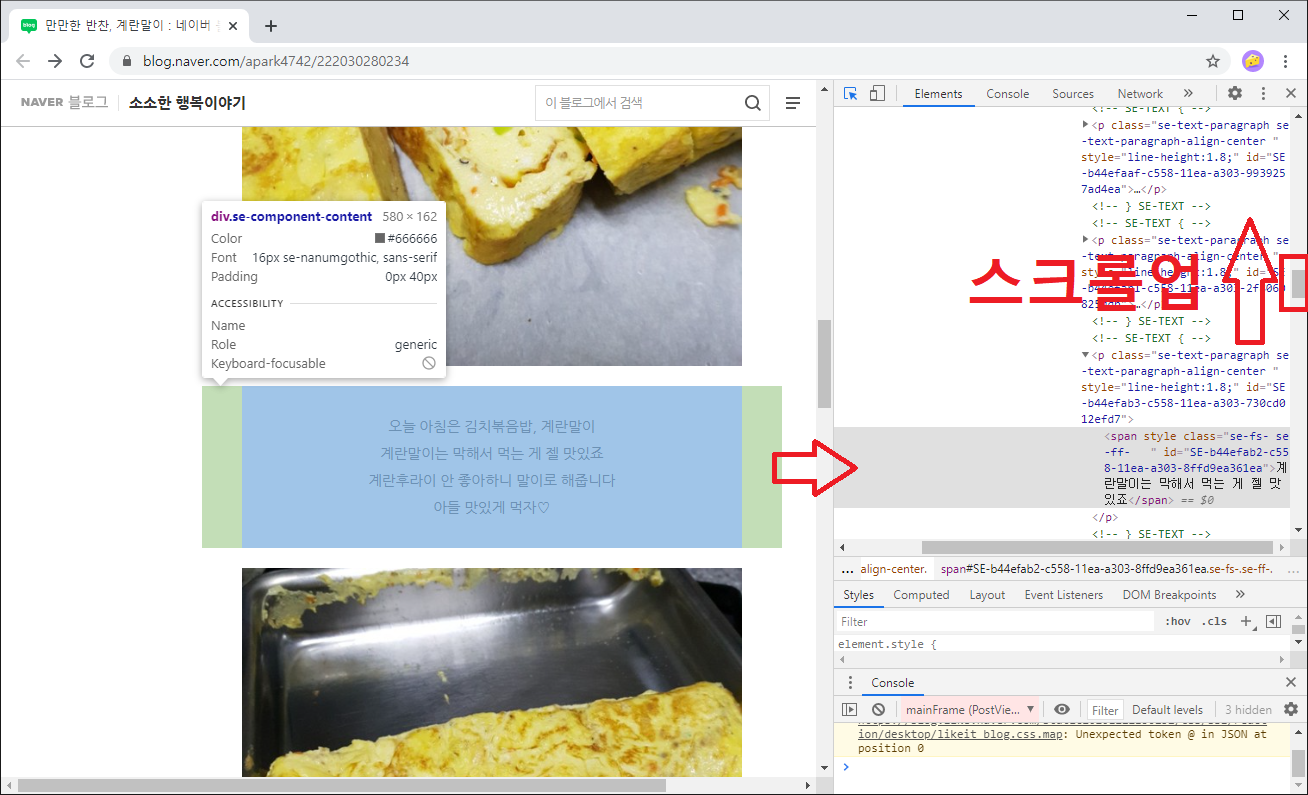
네이버 블로그를 기준으로 설명한다. 네이버 카페 또는 그 외 어떤 페이지이던지 이 프레임에 관한 내용은 똑같이 적용된다. 윈도우 기준 크롬창에서 Ctrl + Shift + C 단축키를 누르면 오른쪽에 소스코드가 보이면서 화면에 엘레먼트를 클릭할 수 있게 된다. 내가 크롤링 또는 액션을 취하고 싶은 위치를 클릭하면 우측의 소스코드에서 엘레먼트 위치를 크롬이 알려준다. 위 예제에서는 블로그에서 글 쓰는 한 문단을 선택해보았다.
선택 후 해당 엘레먼트를 기준으로 스크롤을 천천히 위로 올려보면서 iframe 이라는 태그가 있는지 찾아본다.

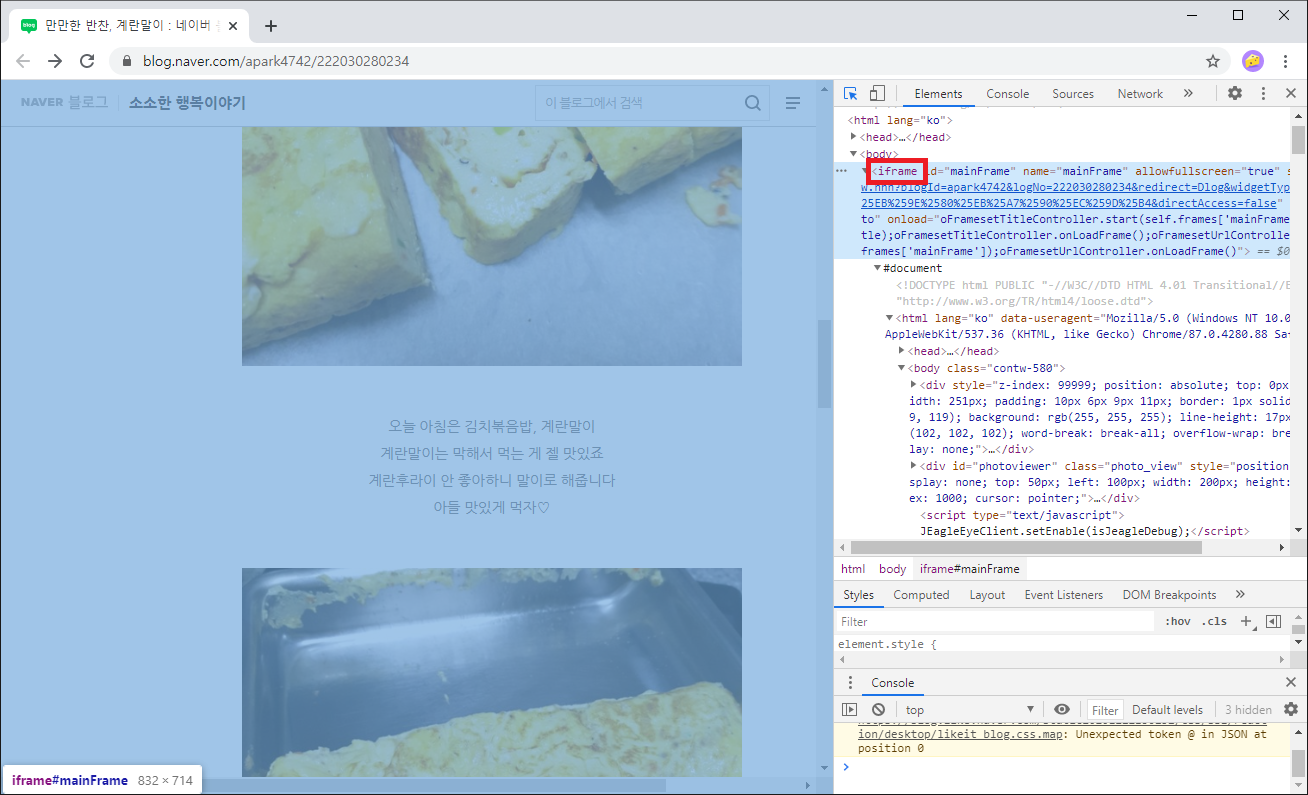
역시 위로 올라가다보니 iframe 이 있고 내가 클릭했던 엘레먼트는 이 iframe 태그 안에 속해 있는것이 확인되었다.
Frame 이동
프레임을 이동하자. 프레임을 이동한다는 말은 비유를 하자면 아까는 이 iframe 바깥의 내용에 셀레니움의 돋보기가 있었다면 이 돋보기를 iframe 안에 내용으로 이동한다고 보면 된다.
위에서는 iframe 의 id=”mainFrame” name =”mainFrame” 이라고 속성이 적혀있다. 여기서는 id 로 접근해보겠다. 물론 xpath 나 css selector 등 어느것으로 접근해도 무방하다.
처음으로 빠져나오기
frame 안에서 볼일을 다 보았다면 다시 프레임 밖으로 빠져나올 줄도 알아야 한다. 간단하다. 셀레니움으로 네이버 블로그 카페등을 크롤링 할 때는 iframe 이 많이 있으니 이렇게 소스를 확인하고 frame 을 이동(switch) 하는 것을 알아야 한다.
마지막으로 주의사항을 좀 언급하자면 많은 분들이 실수하는 부분이 프레임을 이동하고 나서 default 로 빠져나오지 않다는 것(위 처음으로 빠져나오기 참조)이다. frame 을 한번 이동했으면 그 프레임 안에 또 다른 프레임이 있지 않은 이상 일단 디폴트로 빠져나온 후에 다른 프레임으로 이동해야 한다. 예를 들어 메인 프레임에 A 프레임 태그, B프레임태그가 있는데 둘다 크롤링을 해야한다면 A프레임으로 이동 -> 처음으로 빠져나오기 -> B프레임으로 이동 이렇게 처리를 해주어야 한다. 그래서 프레임 이동하고 크롤링등 작업이 완료되면 습관적으로 driver.switch_to.default_content() 를 해주는 것이 좋다.
혹시 랜덤으로 나오는 10가지 숫자버튼에 특정 숫자를 누르게하는 방법은 없을까요?
각 패드에 연결하고 클릭하는 것 까진 가능한데
패드를 지정해두면 수가 랜덤이라 매번 바뀌어서 골치 아픈 상황입니다.
제가 그 패드를 보지 않아서 잘 모르겠습니다만
driver.find_element_by_partial_link_text(‘1’).click()
driver.find_element_by_partial_link_text(‘2’).click()
driver.find_element_by_partial_link_text(‘3’).click()
이런식으로 풀 수 있을지 모르겠습니다. 질문하신 내용만으로는 자세한 답변을 드릴 수 없어서 안타깝네요
기존에는 요런식으로 해놨는데
driver.switch_to.frame(driver.find_element_by_xpath(‘//*[@id=”skpay-ui-frame”]’)) #iframe으로 이동
pad = driver.find_element_by_xpath(‘//*[@id=”keypad11pay-keypad-0″]’) #0번째 패드로 이동
pad.click()
요렇게 질문드리면 될까요?
혹시 이거 가능한가요?
예를들어 현재 들어가야할 주소가 https:google이라할떄
내가 google 가야되는데 다른 특정 웹이지로 잘못들어가지며 다시 google웹페이지를 키도록한다. 이거 가능합니까?
이메일 답변 부탁드립니다^^
youngmin010708@gmail.com
if문과 반복문을 사용하시면 됩니다.
driver.current_url 을 활용하세요
mainFrame을 못찾는다고 나오는데 이런경우는 어떡해야하나요,,,
html구성은 글에있는 블로그랑 같습니다.
body안에 하나의 iframe이 있고 iframe의 id랑 name 둘다 mainFrame인데
selenium에서 mainFrame을 못찾네요,,,
by_tag_name으로 iframe으로 들어가긴한것같은데
iframe으로 들어가도 element를 못찾네요
frame이 이중으로 되어있는것도아닌데
혹시 위와같이 scrolling=”no” 가 되있어서 iframe이 안찾아지는거같은데,
이건 어떻게 해결해야할까요?
iframe id=”frameBokdMSeat” src=”/on/oh/ohz/PcntSeatChoi/selectPcntSeatChoi.do” 프레임” scrolling=”no” frameborder=”0″ class=”reserve-iframe” style=”width:100%; height:736px;”
구글링하다가 정보 얻고자 방문했습니다.(네이버애널리틱스 페이지)
<!–
–>
// if(j$(‘#NAVER_COMMON_BOARD_IFRAME’).length < 1) {
// j$('#noticeFrame iframe').attr('id', 'NAVER_COMMON_BOARD_IFRAME');
// }
// j$('#NAVER_COMMON_BOARD_IFRAME').attr('src', 'https://ui.nboard2.naver.com/nboard2/list.nhn?n2_boardId=1100001064');
// j$.ajax({
// cache: false,
// type: 'GET',
이런식으로 기본 iframe 주석처리 하고 자바스크립트로 했을 경우는 어떻게 처리해야되나요?
I appreciate you sharing this blog post. Thanks Again. Cool. 👉 Watch Live Tv online in HD. Stream breaking news, sports, and top shows anytime, anywhere with fast and reliable live streaming.
vipjili https://www.vipjiliji.com
iyftv海外华人首选,提供最新华语剧集、美剧、日剧等高清在线观看。